Welcome to Dejan's Blog
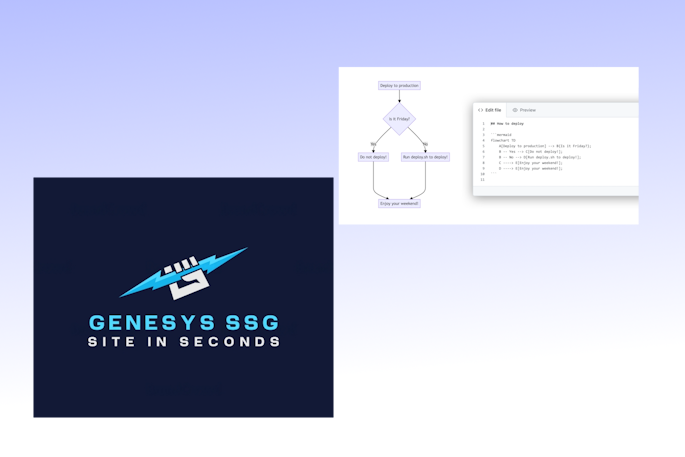
Diagrams with mermaidjs and GenesysSSG

Diagrams with mermaidjs and GenesysSSG
Having diagrams on your site is always nice.
One of my favorite tools to create diagrams is mermaidjs
I wonted to investigate how easy would it be to integrate mermaid js with (genesysSSG)[https://dejandjenic.github.io/projects/genesysssg]
Lets check some examples of mermaidjs from this link
Create new blog post page with genesysSSG by running
genesysSSG -b "Test mermaidjs"
Copy and paste a few examples from mermaidjs
```mermaid
pie title What Voldemort doesn't have?
"FRIENDS" : 2
"FAMILY" : 3
"NOSE" : 45
```
```mermaid
sequenceDiagram
Alice ->> Bob: Hello Bob, how are you?
Bob-->>John: How about you John?
Bob--x Alice: I am good thanks!
Bob-x John: I am good thanks!
Note right of John: Bob thinks a long
long time, so long
that the text does
not fit on a row.
Bob-->Alice: Checking with John...
Alice->John: Yes... John, how are you?
```
```mermaid
graph LR
A[Square Rect] -- Link text --> B((Circle))
A --> C(Round Rect)
B --> D{Rhombus}
C --> D
```
```mermaid
graph TB
sq[Square shape] --> ci((Circle shape))
subgraph A
od>Odd shape]-- Two line
edge comment --> ro
di{Diamond with
line break} -.-> ro(Rounded
square
shape)
di==>ro2(Rounded square shape)
end
%% Notice that no text in shape are added here instead that is appended further down
e --> od3>Really long text with linebreak
in an Odd shape]
%% Comments after double percent signs
e((Inner / circle
and some odd
special characters)) --> f(,.?!+-*ز)
cyr[Cyrillic]-->cyr2((Circle shape Начало));
classDef green fill:#9f6,stroke:#333,stroke-width:2px;
classDef orange fill:#f96,stroke:#333,stroke-width:4px;
class sq,e green
class di orange
```
```mermaid
sequenceDiagram
loop Daily query
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
end
```
add mermaidjs initialization
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
mermaid.initialize({
securityLevel: 'loose',
});
</script>
run genesysSSG locally
genesysSSG -s -w
and check the results.
wanna see this page on live demo? check this link
how easy and how awesome that was!
About me

I'm Dejan Đenić, a seasoned software developer with over 20 years of experience, specializing in .NET backend development, NoSQL databases, microservices, CI/CD, and containerization. I have management experience, emphasizing secure API development. Through my blog and LinkedIn, I share insights, fostering a community of developers, and promoting effective team leadership in software development.
Social Plugin
Popular posts

|
|

|
|

|
|

|
|

|
|

|
Tags
- dotnet 10
- genesysSSG 6
- github 5
- xworkflows 3
- tests 2
- xunit 2
- docker 2
- mermaidjs 2
- introduction 2
- github pages 2
- testing 1
- JWT 1
- dotnet tool 1
- testcontainers 1
- signalR 1
- azure 1
- Blazor 1
- WebAssembly 1
- Electron.js 1
- blazor 1
- wasm 1
- gcp 1
- cloud function 1
- minimal api 1
- dotnet7 1
- gitlab 1
- nuget 1
- caching 1
- redis 1
- docker compose 1
- YARP 1
- NBomber 1
- video 1
- personal blog 1
